I am trying to create unit test that calls methods that are dependent of FFImageLoading.Forms.CachedImage
. I get this exception:
System.Exception: Please call CachedImageRenderer.Init method in a platform specific project to use FFImageLoading!
How can I call this method from a test project? Will I have to create platform specific code snippet that calls init? Or is there any other way around it?
Unit testing FFImageLoading and calling CachedImageRenderer.Init?
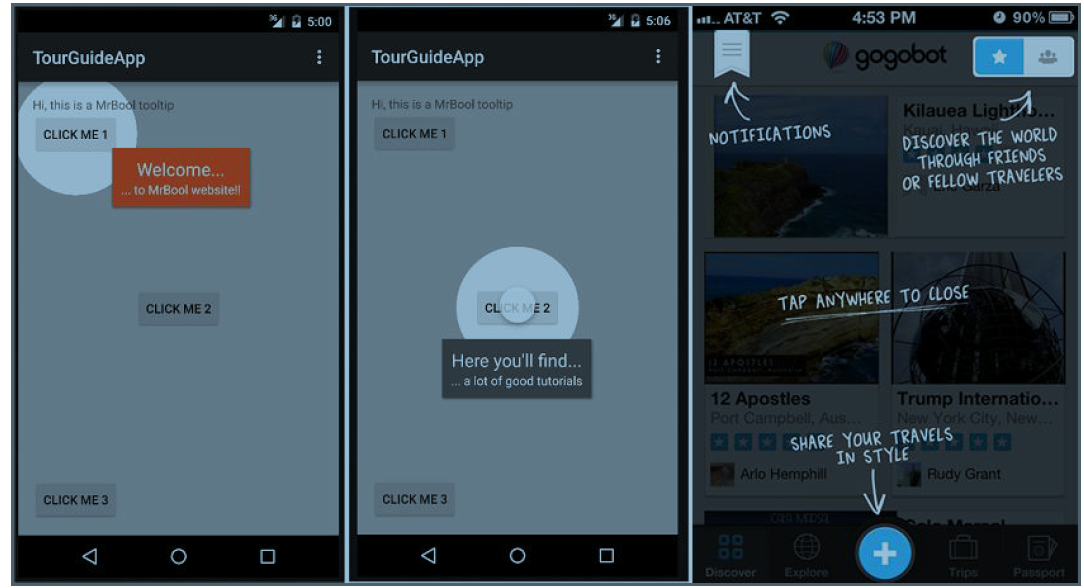
Options to show the user how to use the application
Hello, I would like to know how do you guys usually make the tutorial for your Applications, I was thinking in make a guided tour like the image below but if its feasable in Xamarin but also I wanna know other options on how to make it a good user experience.

Using declarative style C# instead of XAML - should Xamarin redirect XAML efforts elsewhere?
Introduction
Miguel tweeted:
"I should have never added Xaml and instead invented our own ...", expressing regrets about having to deal with XAML (standardization) problems.
My response was:
"I would applaud dropping XAML altogether. Advancements in C# (declarative syntax) have eliminated any advantages of a separate markup language for years. Why would you want to hand-code an object serialization format? Why waste time on duplicating dev tools for features that c# already offers?"
David expressed an interest to see how I have been creating Xamarin Forms markup in declarative style C#, instead of in XAML, for the past few years. So I write this post to provide a concrete example, and share the reasoning behind my remark (which was deliberately lacking nuance - it is Twitter after all).
Redirecting Xamarin IDE team effort
Why do I spend time on this? In the past years I only experienced advantages from using declarative C# instead of XAML. Given that the core challenge for the Xamarin IDE teams remains to improve the developer productivity, I would love to see some of the effort now being spent on (imo redundant) XAML tooling to be redirected towards reducing IDE bugs and speeding up the dev cycle, i.e. Live Player.
I recently investigated Google's Flutter (build beautiful native apps in record time), which by design has no separate language for markup and which offers hot reload - which is like a Xamarin Live Player without any limitations and a refresh time of 400-600 ms (I checked on devices and emulators). This is what I want from Xamarin!
This is the competition Xamarin is facing today. Some developers are already switching from Xamarin to Flutter because of developer tooling productivity, which apparently can be more important than language or framework or experience. As a Xamarin veteran, I get why they do this. I feel that unless there is a significant team increase, Xamarin needs to focus and redirect existing effort towards developer productivity, meaning less IDE bugs and faster development cycle.
Example
.
Here is an unabridged example of a simple registration code page in a production app I wrote:
Content = new Grid {
RowSpacing = 0,
RowDefinitions = { new RowDefinition { Height = GridLength.Auto }, new RowDefinition {}},
Children = {
PageHeader.Create(PageMarginSize, nameof(vm.RegistrationTitle), returnToPreviousViewCommandPropertyName: nameof(vm.CancelEnterRegistrationCodeCommand), centerTitle:true),
new ScrollView { Content = new Grid {
RowDefinitions = {
new RowDefinition { Height = 170 },
new RowDefinition { Height = 75 },
new RowDefinition { Height = GridLength.Auto },
new RowDefinition { Height = GridLength.Auto }
},
RowSpacing = 0,
ColumnDefinitions = {
new ColumnDefinition { Width = 160 },
new ColumnDefinition { }
},
Children = {
new Label {
Margin = fieldNameMargin, LineBreakMode = LineBreakMode.WordWrap,
HorizontalOptions = LayoutOptions.FillAndExpand, VerticalOptions = LayoutOptions.Center, HorizontalTextAlignment = TextAlignment.Center,
}.SetFontSize(WspFontSizes.Size15)
.SetColRow(0, 2, 0, 1)
.Bind(nameof(vm.RegistrationPrompt)),
new Label { Text = "Registration code", VerticalOptions = LayoutOptions.End, Margin = fieldNameMargin }.SetFontSize(WspFontSizes.Size13)
.SetColRow(0, 1, 1, 2),
new Label { HorizontalOptions = LayoutOptions.End, VerticalOptions = LayoutOptions.End, Margin = fieldNameMargin }.SetFontSize(WspFontSizes.Size13)
.SetColRow(1, 2, 1, 2)
.Bind(nameof(vm.RegistrationCodeValidationMessage)),
new Entry {
Placeholder = "E.g. 123456", HeightRequest = 44, Keyboard = Keyboard.Numeric,
BackgroundColor = WspColors.White.ToColor(), TextColor = WspColors.Gray1.ToColor(), Margin = fieldMargin }.SetFontSize(WspFontSizes.Size15)
.Bind(nameof(vm.RegistrationCode), BindingMode.TwoWay)
.Id(AId.RegistrationCodePage_CodeEntry)
.SetColRow(0, 2, 2, 3),
new Button {
Text = "Verify",
Margin = PageMarginSize,
HeightRequest = 44,
HorizontalOptions = LayoutOptions.FillAndExpand,
TextColor = WspColors.White.ToColor(),
BackgroundColor = WspColors.ColorValueAccent.ToColor()
}.SetFontSize(WspFontSizes.Size13)
.Id(AId.RegistrationCodePage_VerifyCodeButton)
.Bind(Button.IsVisibleProperty, nameof(vm.CanVerifyRegistrationCode))
.Bind(nameof(vm.VerifyRegistrationCodeCommand))
.SetColRow(0, 2, 3, 4),
}
}}.SetColRow(0, 1)
}
};
Nothing advanced is going on here, I use standard C# language features to reuse controls (e.g. PageHeader.Create method ) and to simplify data binding (.Bind extension methods). In my eyes the above reads similar to equivalent XAML.
Which is not very surprising given that XAML is at its heart just an object serialization format in XML. In other words, XAML does what the new keyword in C# does.
Now, C# is designed for humans; while XML is better for tools such as visual designers. As a matter of fact, that was the vision for (WPF) XAML: that human designers could use a tool (Blend) to create a UI that developers could consume. However, I experienced how that vision, even in the best possible time and scenario, failed to deliver (I Built a WPF app for Windows tablet together with a XAML book authoring, leading designer, who was a master in Blend, when that was THE tool. The UI was beautiful and totally unmaintainable). So even if there would come an ultimate visual designer tool for Xamarin Forms, equivalent to the best that Blend ever was, it would still fail for the same reasons. Time to move on, like Flutter?
So, anyone (Xamarin devs and Xamarin team) wants to chime in on either XAML versus C# or redirecting Xamarin IDE efforts?
I'm really curious how Xamarin devs (especially experienced ones) see this.
Thanks!
Property I change from the UI and then submit before popping a page gets changed to null when popped
I have a fairly complex model which I is bound to my UI but also is an object for my SQLite-Net table.
Here is the property I'm trying to change
[Table("MyObjectModel")]
public class MyObjectModel: INotifyPropertyChanged
{
...
public string ObjectsType
{
get
{
return _objectsType;
}
set
{
_objectsType= value;
OnPropertyChanged();
}
}
...
}
I change it by taking a copy of it using a shallow copy:
EditingItem = originalItem.NewCopy();
public MyObjectModel NewCopy()
{
return (MyObjectModel)this.MemberwiseClone();
}
I then change the ObjectsType property as I want to, let's say to "STRINGVALUE".
The submit button then saves it to my repository and pops the page, passing the item back as a parameter:
private async Task SubmitObjectEdit()
{
_objectItemRepository.UpdateObjectItem(EditingItem);
await CoreMethods.PopPageModel(data: EditingItem, modal: true);
}
On the popped to screen, I immediately put this passed object into a previous objects place in the observable collection. ObjectsType can be anything, let's say "PREVIOUSVALUE". It correctly gets set to "STRINGVALUE". However before execution is complete, the ObjectsType setter is called a final time and set to NULL. I check the call stack and see that this is still happening from the popped pages SubmitObjectEdit() method.
Why does this happen? It seems to be a binding issue or some type of problem with FreshMvvm's PopePageModel. But I'm not explicitly setting the item to null in code, so what gives?
Things I've tried:
Changing to oneway binding in both directions (does not work)
Setting the object property directly instead of copying the passed object into the observable collection (works, but I have to do this with many fields and it's very messy).
x:Name can't be recognized in Form's C#
<StackLayout Spacing="7" HorizontalOptions="Start" Grid.ColumnSpan="2" Grid.Row="1" Grid.Column="0" Margin="30,5,0,0"> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="VrstaLabel"></Label> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="nazivLabel"></Label> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="gradLabel"></Label> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="adresaLabel"></Label> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="objekatLabel"></Label> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="DatumOdrzavanjaLabel"></Label> <Label TextColor="White" FontAttributes="Bold" FontSize="12" x:Name="MinimumGodineLabel"></Label> <StackLayout Margin="0,10,0,0" VerticalOptions="FillAndExpand" Grid.Row="2" Grid.Column="0"> <ListView VerticalOptions="FillAndExpand" RowHeight="100" x:Name="CijeneDetailsList" ItemTapped="CijeneDetailsList_ItemTapped" > <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="180"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <StackLayout Spacing="7" Padding="2" VerticalOptions="FillAndExpand"> <Label TextColor="White" FontSize="12" Text="{Binding Klasa, StringFormat='Klasa: {0}'}" FontAttributes="Bold"></Label> <Label TextColor="White" FontSize="12" Text="{Binding Cijena, StringFormat='Cijena: {0} KM'}" FontAttributes="Bold"></Label> <Label TextColor="White" FontSize="12" Text="{Binding BrojKarata, StringFormat='Karata preostalo: {0} kom.'}" FontAttributes="Bold"></Label> </StackLayout> **<StackLayout Grid.Column="1" **x:Name="LayNameLast"** Orientation="Horizontal" HorizontalOptions="End" VerticalOptions="CenterAndExpand" IsVisible="True" > <Entry TextColor="White" x:Name="kolicinaIn" Text="1" IsVisible="True"/> <Image IsEnabled="True" WidthRequest="23" HeightRequest="23" **x:Name="naruciImg"** Source="cart.png" VerticalOptions="Center" IsVisible="True">** <!--<Image.GestureRecognizers> <TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer> </Image.GestureRecognizers>--> </Image> </StackLayout> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> </StackLayout> </StackLayout>out>
I am having issues with using the bolded items in my C# code, I have tried cleaning, rebuilding, restarting the PC, reinstalling packages, changing forms Build Action, even using C# methods for finding the named layout and/or entry, but no luck. I always get **The name kolicinaIn or layNameLast does not exist in the current context error. **
So neither the layout LayNameLast can be accessed, or any of it's members, but I strictly have to have it in this order and I must be able to access it.
Property I change from the UI and then submit before popping a page gets changed to null when popped
I have a fairly complex model which I is bound to my UI but also is an object for my SQLite-Net table.
Here is the property I'm trying to change
[Table("MyObjectModel")]
public class MyObjectModel: INotifyPropertyChanged
{
...
public string ObjectsType
{
get
{
return _objectsType;
}
set
{
_objectsType= value;
OnPropertyChanged();
}
}
...
}
I change it by taking a copy of it using a shallow copy:
EditingItem = originalItem.NewCopy();
public MyObjectModel NewCopy()
{
return (MyObjectModel)this.MemberwiseClone();
}
I then change the ObjectsType property as I want to, let's say to "STRINGVALUE".
The submit button then saves it to my repository and pops the page, passing the item back as a parameter:
private async Task SubmitObjectEdit()
{
_objectItemRepository.UpdateObjectItem(EditingItem);
await CoreMethods.PopPageModel(data: EditingItem, modal: true);
}
On the popped to screen, I immediately put this passed object into a previous objects place in the observable collection. ObjectsType can be anything, let's say "PREVIOUSVALUE". It correctly gets set to "STRINGVALUE". However before execution is complete, the ObjectsType setter is called a final time and set to NULL. I check the call stack and see that this is still happening from the popped pages SubmitObjectEdit() method.
Why does this happen? It seems to be a binding issue or some type of problem with FreshMvvm's PopePageModel. But I'm not explicitly setting the item to null in code, so what gives?
Things I've tried:
Changing to oneway binding in both directions (does not work)
Setting the object property directly instead of copying the passed object into the observable collection (works, but I have to do this with many fields and it's very messy).
How to set Width and Height to 'Entry' tag for platform specifics.
we want to Change Width and Height of Entry tag in XAML file with platform specifics.
to Change width , i am going with below process-
<Entry>
Entry.Width> <OnPlatform x:TypeArguments="GridLength"> <On Platform="iOS">8*</On> <On Platform="Android">9*</On> </OnPlatform> </Entry.Width>
</Entry>
But i getting below error during project build -
Error Position 31:26. No property, bindable property, or event found for 'Width'
is it possible to set width and Height to Entry tag with platform specifics?
How to set DataPicker Date in code?
DatePicker's Date property has both get and set methods but setting doesn't work or invoke DateSelected method tho. Here is my code:
DateTime yesterday = DateTime.Today.AddDays(-1);
datePicker.Date = yesterday;
So how can I set that in code?
Xamarin UWP Map is blank
my maps on UWP is blank, just a black screen with the zoom buttons. i have given capabilities, put the init codes in the UWP app.xaml.cs.
HELP
How to create a bindable view property inside a custom control
Hi guys,
I am trying to create a view that can contain another view but for unknown reason, I get weird behaviours!
This is what I have so far:
CustomView.xaml:
<?xml version="1.0" encoding="UTF-8"?>
<Grid xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AppTest.CustomView"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Aqua">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Label Grid.Column="0"
Grid.Row="0"
Grid.ColumnSpan="3"
BackgroundColor="Chartreuse"
Text="fdtyu7osrtjsrdytj"/>
<ContentView x:Name="ViewContent"
Grid.Column="1"
Grid.Row="1"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
BackgroundColor="Coral"/>
</Grid>
CustomView.xaml.cs:
using System.Diagnostics;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace AppTest
{
[ContentProperty(nameof(Content))]
[XamlCompilation(XamlCompilationOptions.Skip)]
public partial class CustomView : Grid
{
public CustomView()
{
Debug.WriteLine(nameof(InitializeComponent) + " started!");
InitializeComponent();
Debug.WriteLine(nameof(InitializeComponent) + " ended");
}
#region Content (Bindable Xamarin.Forms.View)
/// <summary>
/// Manages the binding of the <see cref="Content"/> property
/// </summary>
public static readonly BindableProperty ContentProperty
= BindableProperty.Create(propertyName: nameof(Content)
, returnType: typeof(Xamarin.Forms.View)
, declaringType: typeof(CustomView)
, defaultBindingMode: BindingMode.OneWay
, propertyChanged: Content_PropertyChanged
);
public Xamarin.Forms.View Content { get => (Xamarin.Forms.View)GetValue(ContentProperty); set => SetValue(ContentProperty, value); }
private static void Content_PropertyChanged(BindableObject bindable, object oldValue, object newValue)
{
var control = (CustomView)bindable;
var value = (View)newValue;
if (control.ViewContent == null) Debug.WriteLine("ViewContent null!");
if (ReferenceEquals(newValue, control)) Debug.WriteLine("New value is myself!!!!");
if (newValue is Label label)
{
Debug.WriteLine("Added label with text: " + label.Text);
if (label.Text.Equals("abc")) control.ViewContent.Content = (View)newValue;
}
}
#endregion Content (Bindable Xamarin.Forms.View)
}
}
CustomPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AppTest.CustomPage"
xmlns:local="clr-namespace:AppTest">
<local:CustomView x:Name="view">
<Label Text="abc"/>
</local:CustomView>
</ContentPage>
That's it. The app just launches a CustomPage.
I have a bunch of weird behavior when launching the windows emulator API 19.
Depending on the XamlCompilationOptions, I get different behaviours but always an Aqua coloured page with no labels as a final result :
For
Skip:[0:] InitializeComponent started!
[0:] ViewContent null!
[0:] Added label with text: fdtyu7osrtjsrdytj
[0:] ViewContent null!
[0:] InitializeComponent ended
[0:] Added label with text: abcFor
Compile:[0:] InitializeComponent started!
[0:] Added label with text: fdtyu7osrtjsrdytj
[0:] InitializeComponent ended
[0:] Added label with text: abc
I can't get my mind around it! It should basically say InitializeComponent started=>ended then Added label with text: abc.
The project settings are: .Net Standard 1.4 core library, Xamarin.Forms nuget v2.5.0.280555, Xamarin.Android.Support nuget v25.4.0.2, Windows emulator for android.
Can anyone reproduce this behaviour and explain this to me or have an idea, please?
Cheers,
G.
How to open default contacts app in xamrin forms?
How to open default contacts app in xamrin forms?
How to recover lost keystore
Hi Guys,
i have published some apps in Google Play store. Recently i have upgraded my OS and VS. Now when i go to project i am not able to see my keystore files. Please help me to resolve this issue. How to get those keystore files or i can create new keystore file and can i publish that apk as new version? I don't want publish new app.
REST APIs are working in postman and browser but not working when applied on project.
Hi,
I have a strange problem.
I am working on a xamarin forms app. My REST APIs are working in postman and browsers, but when I apply these REST APIs to project they are not working. Already run many REST APIs in the project, but don't know why it is not working now. I am using the following code:
HttpClient client = new HttpClient();
Debug.WriteLine("Enter here");
var siteIdResponse = await client.GetAsync(My REST API);
Debug.WriteLine("siteIdResponse:>" + siteIdResponse);
if (siteIdResponse.IsSuccessStatusCode)
{
//codes
}
Output:
[0:] Enter here
Thread started: #7
07-09 18:48:10.231 D/Mono (21753): Image addref Mono.Security[0xb8ebcc80] -> Mono.Security.dll[0xb8e9be58]: 2
07-09 18:48:10.231 D/Mono (21753): Prepared to set up assembly 'Mono.Security' (Mono.Security.dll)
07-09 18:48:10.231 D/Mono (21753): Assembly Mono.Security[0xb8ebcc80] added to domain RootDomain, ref_count=1
07-09 18:48:10.232 D/Mono (21753): AOT: image 'Mono.Security.dll.so' not found: dlopen failed: library "/mnt/asec/com.pagematics.Business_App-1/lib/arm/libaot-Mono.Security.dll.so" not found
07-09 18:48:10.233 D/Mono (21753): AOT: image '/usr/local/lib/mono/aot-cache/arm/Mono.Security.dll.so' not found: dlopen failed: library "/mnt/asec/com.pagematics.Business_App-1/lib/arm/libaot-Mono.Security.dll.so" not found
07-09 18:48:10.233 D/Mono (21753): Config attempting to parse: 'Mono.Security.dll.config'.
07-09 18:48:10.234 D/Mono (21753): Config attempting to parse: '/usr/local/etc/mono/assemblies/Mono.Security/Mono.Security.config'.
07-09 18:48:10.234 D/Mono (21753): Assembly Ref addref System[0xb851f108] -> Mono.Security[0xb8ebcc80]: 2
07-09 18:48:10.234 D/Mono (21753): Assembly Ref addref Mono.Security[0xb8ebcc80] -> mscorlib[0xb82cfaf0]: 58
Loaded assembly: Mono.Security.dll [External]
07-09 18:48:10.297 D/Mono (21753): Assembly Ref addref System.Net.Http[0xb8e80b50] -> System.Core[0xb844e178]: 7
07-09 18:48:10.388 D/Mono (21753): Assembly Ref addref Mono.Android[0xb834d360] -> System[0xb851f108]: 15
07-09 18:48:10.790 I/Choreographer(21753): Skipped 100 frames! The application may be doing too much work on its main thread.
Thread started: <Thread Pool> #8
Thread started: <Thread Pool> #9
Thread finished: <Thread Pool> #5
The thread 'Unknown' (0x5) has exited with code 0 (0x0).
Thread finished: <Thread Pool> #9
The thread 'Unknown' (0x9) has exited with code 0 (0x0).
Thread finished: <Thread Pool> #2
Thread started: <Thread Pool> #10
The thread 'Unknown' (0x2) has exited with code 0 (0x0).
Thanks in advance 
Editor inside Scrollview not scrolling.
I have an editor control inside a StackLayout which is inside a ScrollView. I can scroll all the controls but when I go into an editor control if the text superpasses the editor's height I cannot scroll into the previously added text. So if the line goes out of the visible part of the editor I cannot go back to it, the only way is to erase the whole text and write something up again. So basically trying to scroll inside the editor results in scrolling out the controls inside the scrollview but I just want to scroll inside the editor. By the way editors are added to the stacklayout dynamically.
<ScrollView>
<StackLayout x:Name="content" Orientation="Vertical"></StackLayout>
</ScrollView>
Any suggestions?
Thank you.
Issue with Creating Card Connect SDK Xamarin binding Library for iOS
I created a Xamarin Binding Library project to map the card connect sdk for ios and was successful in it. But when I try to create a sample project to test the function its giving me the following error.
Could not create an native instance of the type 'CardConnect.CCCPaymentRequest': the native class hasn't been loaded. It is possible to ignore this condition by setting ObjCRuntime.Class.ThrowOnInitFailure to false.
You can find the Objective C & Swift sample and documentation in the link below https://developer.cardconnect.com/mobile-sdks#iOS
Also I am trying to bind an Objective C framework library
How to get the children of a ContentPage or in a View?
Hello,
Is there a way to get the children (controls) contained in a ContentPage or in a View?
Thanks in advance!!
How to add SearchBar and NavigationPage.PrefersLargeTitles IOS using xaml?
Hello! How to add SearchBar and NavigationPage.PrefersLargeTitles IOS using xaml?
Issue creating APK in VS 2017
Hi,
My Xamarin.Forms app works in debug mode, but if I build in release mode and I try to create an APK from VS 2017, it doesn't work.
The build process succeeded but the APK is not yet created.
My Xamarin.Forms version is 3.4.0.1008975 and my VS is up to date.
Target Android version is 9.0.
Here above the application logs:
Xamarin.VisualStudio.Publishing.ArchiveManager|Error|0|System.NotSupportedException: This type of CollectionView does not support changes to its SourceCollection from a thread different from the Dispatcher thread.
at System.Windows.Data.CollectionView.OnCollectionChanged(Object sender, NotifyCollectionChangedEventArgs args)
at System.Collections.ObjectModel.ObservableCollection1.OnCollectionChanged(NotifyCollectionChangedEventArgs e) at Microsoft.VisualStudio.PlatformUI.HierarchyItem.HierarchyItemCollection.OnCollectionChanged(NotifyCollectionChangedEventArgs e) at System.Collections.ObjectModel.ObservableCollection1.InsertItem(Int32 index, T item)
at System.Collections.ObjectModel.Collection1.Add(T item) at Microsoft.VisualStudio.PlatformUI.HierarchyItem.AppendChildren(IVsHierarchy hierarchy, UInt32 itemID, List1 appendedChildren)
at Microsoft.VisualStudio.PlatformUI.HierarchyItem.FillChildren()
at Microsoft.VisualStudio.PlatformUI.HierarchyItem.get_InternalChildren()
at Microsoft.VisualStudio.PlatformUI.HierarchyItem.get_Children()
at Clide.SolutionExplorerNode.get_Nodes() in E:\A_work\184\s\src\Clide\Solution\SolutionExplorerNode.cs:line 166
at Clide.ITreeNodeExtensions.<>c.b__1_0(ISolutionExplorerNode x) in E:\A_work\184\s\src\Clide.Interfaces\Extensions\ITreeNodeExtensions.cs:line 33
at Traverser.d__21.MoveNext() in E:\A\_work\184\s\src\Clide.Interfaces\Extensions\Traverser.cs:line 70 at System.Linq.Enumerable.<OfTypeIterator>d__951.MoveNext()
at System.Collections.Generic.List1..ctor(IEnumerable1 collection)
at System.Linq.Enumerable.ToList[TSource](IEnumerable`1 source)
at Clide.AndroidClideExtensions.GetAndroidResources(IProjectNode projectNode) in E:\A_work\293\s\src\Core\VisualStudio.Android\ProjectSystem\Extensions.cs:line 128
at Xamarin.VisualStudio.Android.Publishing.AndroidArchiveToolsService.CreateParameters(IProjectNode project) in E:\A_work\293\s\src\Core\VisualStudio.Android\Services\Publishing\Archival\AndroidArchiveToolsService.cs:line 186
at Xamarin.VisualStudio.Android.Publishing.AndroidArchiveToolsService.ArchiveAsync(IProjectNode project, IProgressReport progress, CancellationToken cancellationToken) in E:\A_work\293\s\src\Core\VisualStudio.Android\Services\Publishing\Archival\AndroidArchiveToolsService.cs:line 113
at Xamarin.VisualStudio.Publishing.ArchivableProjectBase.d__8.MoveNext() in E:\A_work\293\s\src\Core\VisualStudio.Publishing\Archival\ArchivableProjectBase.cs:line 30
--- End of stack trace from previous location where exception was thrown ---
Help needed making a custom frame control with SkiaSharp
I want to make a new frame control, that is just like the Xamarin Forms Frame control. I want to use SkiaSharp Canvas as the background so I can draw different things in the background of the frame.
To start, I just want to replicate the default Frame class but allow a gradient fill. The problem I am having is how to implement the "Frame" part of it, meaning, how to add the content view. I have the gradient working beautifully.
In xaml, I would use it like this:
<custom:GradientFrame VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"
OuterBackgroundColor="Transparent"
InnerBackgroundColorStart="DarkBlue"
InnerBackgroundColorEnd="LightBlue"
BorderColor="Black"
BorderWidth="2"
BorderRadius="25"
FillOrientation="Vertical">
<StackLayout Orientation="Vertical">
<Label Text="Sample Text 1" />
<Label Text="Sample Text 2" />
</StackLayout>
</custom:GradientFrame >
Since SkiaSharp is cross platform, I shouldn't need to write a custom renderer. I can use a SKCanvasView to draw my background frame, but not sure how to add the child view, i.e. the frame content.
Can someone point me in the right direction?
Here's my control so far ...
public class GradientFrame : SKCanvasView
{
#region Outer
public static readonly BindableProperty OuterBackgroundColorProperty =
BindableProperty.Create("OuterBackgroundColor",
typeof(Color),
typeof(GradientFrame),
Color.Green,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.OuterBackgroundColor = (Color)newValue;
});
public Color OuterBackgroundColor
{
get { return (Color)GetValue(OuterBackgroundColorProperty); }
set
{
SetValue(OuterBackgroundColorProperty, value);
thisOuterBackgroundColor = value.ToSKColor();
InvalidateSurface();
}
}
private SKColor thisOuterBackgroundColor;
#endregion
#region Inner Start
public static readonly BindableProperty InnerBackgroundColorStartProperty =
BindableProperty.Create("InnerBackgroundColorStart",
typeof(Color),
typeof(GradientFrame),
Color.Red,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.InnerBackgroundColorStart = (Color)newValue;
});
public Color InnerBackgroundColorStart
{
get { return (Color)GetValue(InnerBackgroundColorStartProperty); }
set
{
SetValue(InnerBackgroundColorStartProperty, value);
thisInnerBackgroundColorStart = value.ToSKColor();
InvalidateSurface();
}
}
private SKColor thisInnerBackgroundColorStart;
#endregion
#region Inner End
public static readonly BindableProperty InnerBackgroundColorEndProperty =
BindableProperty.Create("InnerBackgroundColorEnd",
typeof(Color),
typeof(GradientFrame),
Color.Red,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.InnerBackgroundColorEnd = (Color)newValue;
});
public Color InnerBackgroundColorEnd
{
get { return (Color)GetValue(InnerBackgroundColorEndProperty); }
set
{
SetValue(InnerBackgroundColorEndProperty, value);
thisInnerBackgroundColorEnd = value.ToSKColor();
InvalidateSurface();
}
}
private SKColor thisInnerBackgroundColorEnd;
#endregion
#region Border Color
public static readonly BindableProperty BorderColorProperty =
BindableProperty.Create("BorderColor",
typeof(Color),
typeof(GradientFrame),
Color.Blue,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.BorderColor = (Color)newValue;
});
public Color BorderColor
{
get { return (Color)GetValue(BorderColorProperty); }
set
{
SetValue(BorderColorProperty, value);
thisBorderColor = value.ToSKColor();
InvalidateSurface();
}
}
private SKColor thisBorderColor;
#endregion
#region Border Width
public static readonly BindableProperty BorderWidthProperty =
BindableProperty.Create("BorderWidth",
typeof(int),
typeof(GradientFrame),
1,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.BorderWidth = (int)newValue;
});
public int BorderWidth
{
get { return (int)GetValue(BorderWidthProperty); }
set
{
SetValue(BorderWidthProperty, value);
InvalidateSurface();
}
}
#endregion
#region BorderRadius
public static readonly BindableProperty BorderRadiusProperty =
BindableProperty.Create("BorderRadius",
typeof(float),
typeof(GradientFrame),
25f,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.BorderRadius = (float)newValue;
});
public float BorderRadius
{
get { return (float)GetValue(BorderRadiusProperty); }
set
{
SetValue(BorderRadiusProperty, value);
InvalidateSurface();
}
}
#endregion
#region Fill Orientation
public enum FillOrientations
{
Horizontal,
Vertical
}
public static readonly BindableProperty FillOrientationProperty =
BindableProperty.Create("FillOrientation",
typeof(FillOrientations),
typeof(GradientFrame),
FillOrientations.Horizontal,
propertyChanged: (currentControl, oldValue, newValue) =>
{
var thisControl = currentControl as GradientFrame;
thisControl.FillOrientation = (FillOrientations)newValue;
});
public FillOrientations FillOrientation
{
get { return (FillOrientations)GetValue(FillOrientationProperty); }
set
{
SetValue(FillOrientationProperty, value);
InvalidateSurface();
}
}
#endregion
public GradientFrame()
{
}
protected override void OnPaintSurface(SKPaintSurfaceEventArgs e)
{
base.OnPaintSurface(e);
SKImageInfo info = e.Info;
SKSurface surface = e.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear(thisOuterBackgroundColor);
int width = info.Width;
int height = info.Height;
SKRect rect = new SKRect
{
Left = 1 + BorderWidth,
Top = 1 + BorderWidth,
Right = width - 1 - BorderWidth,
Bottom = height - 1 - BorderWidth
};
SKPaint paintBorder = new SKPaint
{
Style = SKPaintStyle.Stroke,
StrokeWidth = 3,
Color = thisBorderColor,
IsAntialias = true
};
canvas.DrawRoundRect(rect, BorderRadius, BorderRadius, paintBorder);
var colors = new SKColor[] { thisInnerBackgroundColorStart, thisInnerBackgroundColorEnd };
SKShader shader = null;
if (FillOrientation.Equals(FillOrientations.Vertical))
{
shader = SKShader.CreateLinearGradient(
new SKPoint(0, 0),
new SKPoint(0, 100),
colors,
null,
SKShaderTileMode.Clamp);
}
else
{
shader = SKShader.CreateLinearGradient(
new SKPoint(0, 0),
new SKPoint(100, 0),
colors,
null,
SKShaderTileMode.Clamp);
}
var paintFill = new SKPaint()
{
Shader = shader,
Style = SKPaintStyle.Fill,
IsAntialias = true
};
canvas.DrawRoundRect(rect, BorderRadius, BorderRadius, paintFill);
}
}
Binding stackLayout's visible property in a list with Toggle switch
I have a toggle button and list which contains stack layout in it. Toggle(Switch) and List View are declared in Xaml file where list's Data-cell is generated programatically in cs file. I need to hide/show this stack layout in the list based on the toggle switch
Xaml code:
`<Switch IsToggled="{Binding IsToggled, Mode=TwoWay}" Grid.Row = "0" Grid.Column = "1" HorizontalOptions = "Start" Margin = "10,8,8,0"></Switch>
<ListView x:Name="lvItemSigns" HasUnevenRows="True" SeparatorVisibility="Default" SeparatorColor="Gray">`
cs file code:
lvItemSigns.ItemTemplate = new DataTemplate(typeof(DataCell));
lvItemSigns.ItemsSource = VM.ItemSignsList;
`class DataCell : ViewCell
{
Label label;
public DataCell()
{
// has grid
var label = new Label();
label.TextColor = Color.Black;
label.Margin = 4;
label.Text = "test";
grid.Children.Add(label, 2, 1);
label.SetBinding(Label.IsVisibleProperty, new Binding("BindingContext.IsToggled", BindingMode.TwoWay, new BooleanConverter(), null, null, "cs- file_name"));
grid.Children.Add(stackLayout, 0, 3);
grid.Margin = new Thickness(8,0,0,0);
View = grid;
}
}`
In ViewModel:
public bool _IsToggled; public bool IsToggled { get { return _IsToggled; } set { _IsToggled= value; OnPropertyChanged("_IsToggled"); } } public ItemSignsTabViewModel() { ItemSignsList = new ObservableCollection<TicketItem>(daItemSign.GetItemSigns(Ticket.MobileID)); }
~~~~
I'm binding the visible property to Label but still I can see the label all the time (when toggle switch is on or off).
I know I'm doing something wrong. Any help?